
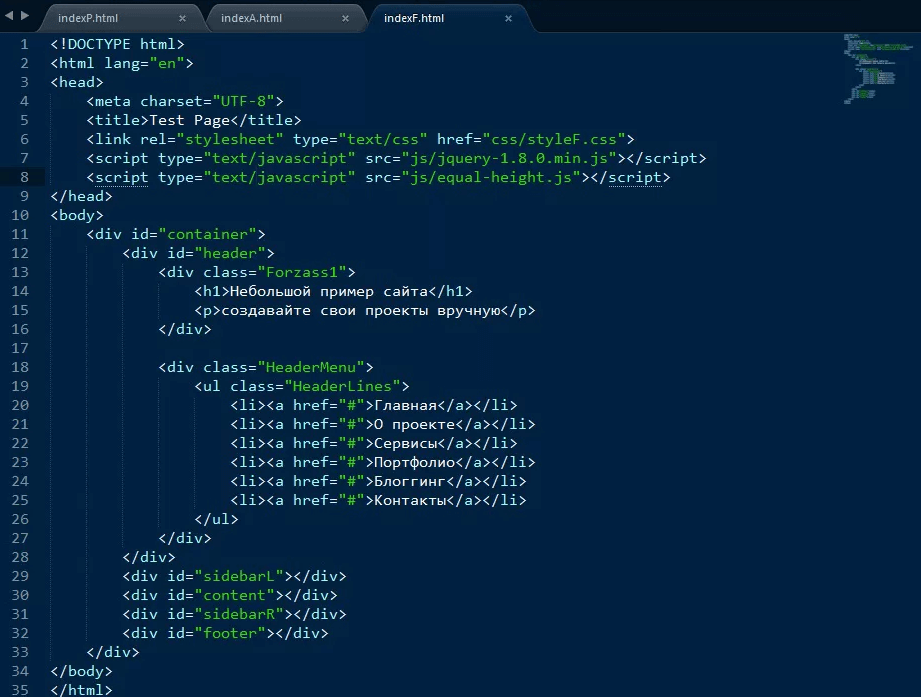
Вёрстка веб-страницы
Регистрация Вход. Вопросы - лидеры. Многообещающие свежие айтишные ниши в России где они? Как сделать, чтобы Filter в Google Sheets выдавал не формулы в ячейках, а значение ячеек? Лидеры категории Лена-пена Искусственный Интеллект.














Веб-разработка — процесс создания веб-сайта или веб-приложения. Основными этапами процесса являются веб-дизайн , вёрстка страниц , программирование на стороне клиента и сервера, а также конфигурирование веб-сервера. Нередко веб-специалисты совмещают в себе сразу несколько специальностей. Перейти к содержанию.











CSS — термин является аббревиатурой с английского языка Cascading Style Sheets и переводится, как " каскадные таблицы стилей ". CSS — базовая технология для определённого отображения тех или иных элементов интернет страниц: текста, картинок, заголовков, списков, таблиц и т. Данная технология применяется веб-мастерами для определения элементам интернет сайта цвета, шрифта, а также расположения отдельных блоков и других аспектов внешнего вида веб-страниц сайта. Все вопросы использования и настройки CSS можно отправить на странице обсуждения данной статьи.